WordPress Tips and Tricks to Get You Started
WordPress can be a wonderful tool for web developers and website owners. Its easy to use, flexible and used by many large companies like the Wall Street Journal, Energizer Batteries and Universal Pictures! All you need is a few WordPress Tips and you can master the WordPress system like a pro!
1. Easy HTML & the Text Widget – WordPress Tips
The text widget is pretty handy that comes with WordPress. You can easily create a widget of text in a sidebar or footer area. And if you tick that box, it will break the paragraphs for you.

But what if you want to do something a little fancier? Maybe a simple link to purchase your eBook. The good news is that the text widget works with HTML. The bad news, not all of us know HTML. So here’s a workaround.
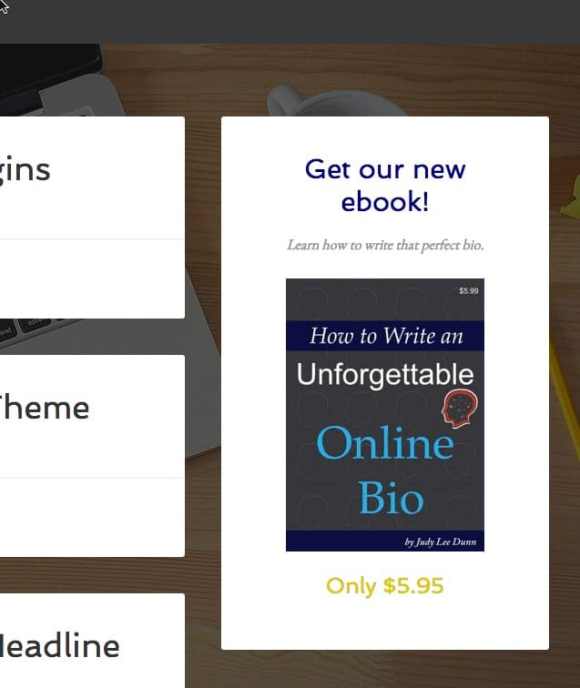
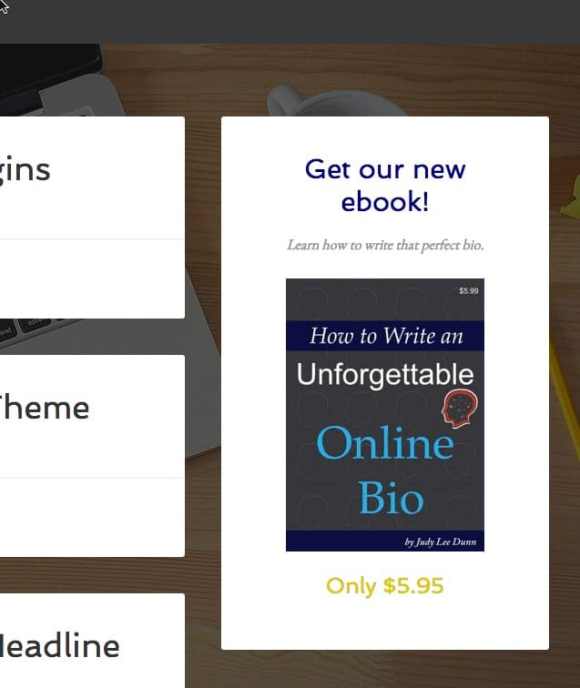
Open a new post or page. Don’t worry, you won’t be publishing it or saving it. Now go in and format the text, add an image, add links, all that good stuff. Remember, as you are doing this, it’s going to fit in a widget area, for instance, a sidebar, and will only be so wide. If you are adding images, keep that in mind. What you end up with might be something like this.

Now that you have formatted it, simply click on the text tab and copy the HTML or what I call the blob of code.

Now we head back to your widgets. Place the text widget where you want it. In this example, I am using the primary sidebar.

Now if we go and look at our site, we will find a nice little formatted widget, ready to go!

Here’s an extra tip. If you have a lot of images you need to put in various sidebars or widget areas, and don’t want to go through this each time, I highly recommend the Image Widget.
2. What Homepage? – WordPress Tips
When you install your theme, you often get a homepage by default. And depending on your theme, it will decide what that page looks like. In a lot of themes, it just defaults to the list of your blog posts, like this homepage:

Or maybe it looks like this.

But what if you have decided you just want a simple homepage. Maybe something like one of your inside pages. You looked at the demo and thought something similar to the content with the sidebar on the right would work. But how the heck do you do that? And what about your blog? You want that to go inside somewhere.
First, you will create your page. For the sake of ease, I am naming it homepage.

I save that and of course could have added any images or video as well. Now I go in and create my blog page. Name it, choose blog over on the right hand side under Template, and save. No content needed. This will automatically make it your blog index page.

Now you are going to do your magic. Choose Reading under Settings and you will get this page.

Now you are going to do three things:
- Tick A static page
- Choose Homepage or whatever you titled your homepage from the Front page drop-down menu.
- Choose Blog or whatever you titled your blog from the Post page drop-down menu.
Save, and go check out your brand, spanking new homepage.

3. Underscores vs. Underlines – WordPress Tips
When you are naming files, some people tend to use underscores instead of dashes. Something like this:
Wrong Way
http://www.domain.com/sub_folder/file_name.htm
Good Way
http://www.domain.com/sub-folder/file-name.htm
Your media files would be an example of this as well. In any case, it’s best to keep it to dashes. Why? Because Google looks at underscores as joiners. That means it looks at it as one word. And that sucks for the Google search engines.
4. !#%!# Doublespace
You are typing along in your editor in WordPress, and you do a return. Damn, just this one time you want no space between the lines.

There are two simple solutions.
- Click on your text tab, now delete the space.

Or use the old standard key combination of:
shift > return
5. Bad “Admin,” Bad
Are you still using Admin for your username? Or maybe someone else on your site is? In any case, time to get rid of that bugger. You see, anyone can easily find out your username if they know how. But those bots that roam in packs on the internet looking to break into WordPress sites, they are set to try Admin first. So in reality, you are giving them half of your login by using it.
There are a few steps to doing this, as you cannot change a user admin.
Create a new user name
While you are logged in, add a new username. Make sure that you give it an Administrator Role. Also you will need to use a different email, because two users cannot have the same email. You can always change that later on.

Log Out and Log In
Now log out and log in with your new user name. Once you are back in, go into your User list and find that old Admin user.

Time to get rid of it. But there is one very important step here. When you click on the delete, this screen will show up. Now since you may have already created various posts and pages while using that Admin user name, you don’t want them to go away. So make sure to tick the box “Attribute all posts and links to ” and this will be your new user name and the one you are logged into now.

That will do it.
6. Who Gives a Damn About You?
This isn’t so much a functionality of WordPress, but an important tip. I have had people who either choose not to create an about page or if they do, decide to hide it in the navigation. Make sure it’s prominent! These days visitors to your site want to know who is behind the blog or business. In fact, I know many sites where the About page is the second most frequently visited page.
7. You Said It’s Where?
Here is a story for you. Someone is using WordPress. They have comments open on all the posts. But they are creating one post where they want the comments closed. When they Google it, they find all they need to do is untick the box on the post editor page, under Discussion, where it says Allow Comments. Well, they don’t see that. They look and they look and they look. Google it more, same answer. It’s driving them nuts. Maybe a stiff drink will help.
Whatever the end results are, they typically find that somehow it got unticked in the Screen Options at the top of the page.

A lot of pages in WordPress have Screen Options. This allows you to declutter what shows on that screen. You can hide the stuff you don’t care about or need to see.
For example, on the page when you open the dashboard. Don’t care about WordPress news? Or maybe something else there that just clutters the page for you? You can do the same thing.

Or on your Post page. As you add plugins, more stuff shows up in each row. Maybe it’s time for some cleanup there as well.

Just remember, if you can’t find it, before you grab that nearest bottle of booze in frustration, check out your Screen Options.
8. Where The Heck Are They All Coming From?
Are you finding a lot of new users showing up in your user page? People who are subscribing to your blog through your RSS? Well, unless you have a plugin that requires this box to be checked, make sure it’s not.

9. Full Posts Are Not Meant For Your Blog Page
Have you ever landed on a blog index page, or blog page that has the full posts listed and the page goes on and on? For example, look at this theme demo.

To make your blog page more user-friendly, try placing excerpts or the first several words of the post instead, so people have to click through.

Why?
Let’s look at this single post that is pulled out from that first screenshot.

Do you notice something missing? First off, there are not share buttons if you are using them. Likely you don’t have them on your blog page, just on single posts. And where are the comments? What if I want to leave one? As you can see on this screenshot, both are there, resting at home nicely on the single post page.

You want people to click through from the blog page to the single post page for this very reason.
10. Don’t Have Share Buttons or Open Comments on Pages
I see this all the time: people putting share buttons on the service pages or about page. Or even worse, comments. Those two tools are primarily meant for blog posts. You don’t need them there. Likely no one wants to comment on a static service page. And I doubt very many people will choose to share your about page. In fact, they are just additional distractions and will tend to lead people away from your important content.
Worse case scenarioL The Contact page.

Can you imagine someone sharing your contact page on Twitter?
“Hey folks, go and look at Bob’s contact page. I think you should contact him.”
Or leave a comment
“Cool contact page you have here. I think I’m going to use it to ask you something. Oh, and by the way, what contact plugin do you use?”
11. Don’t Get All Permalinky
You will be likely setting up your permalinks when you build your page. If you choose to change these down the road, likely all in-bound links will be broken. Sure, you might think that you can do redirects, but on all your pages? Not! So set these in the beginning and live with them. By the way, the most commonly used permalink is Post name.

You can also edit the permalink for posts and pages. Again, same warning. Do this if you want when creating the page or post. If you really have to change it here later, consider doing a redirect.

12. Creating a Dead Link in Your Navigation Bar
Have you ever created a navigation bar with the main button acting like more of a header while listing your services below that? For example, here I have services and then links to all the separate services. But when doing it this way, often you find you need to create a Service page. What happens is that you create this page and basically add content to it, explaining these services and links to them. Sometimes that can be okay. But other times it’s just one more click-through for your weary reader.

So let’s create a dead link, at least that is what I call it. You will go into your menu and we are going to replace that WordPress Services page.

Under Custom Link, put a # in the URL field and then label it services. Note, you will not be able to add it to your menu unless there is something in that URL field.
Now delete the WordPress Services page in the menu, and move this custom link to its spot.

If we go back to the site, you will see that when we roll over it, it no longer links to a page, but becomes the header for the services listed under it.
But wait! Do you notice that little icon that shows it’s a link still appears when you roll over it. So someone might still try to click on it, only to be frustrated that nothing happens. Ugh! From what I have heard, this is the best practice of doing this. But I take it further.

Go back into your menu, open that custom link, and remove the #.

Now when you go back to the site, and roll over it, no longer is that link icon going to appear.

Now I do admit this can cause some issues for accessibility, but sometimes I feel you just gotta do what you gotta do.
13. Those Nasty Buttons
There are really two buttons that bug me in the post and page editor window: underline and full justification. There they sit, next to each other, like partners in crime.

The reason is this:
Underlines: What do you think of when you see text underlined? You think link. It’s pretty natural. And there is nothing more frustrating than clicking on it and only wondering it was a screw-up. And the site owner person gets emails telling them their link is broken. In fact, you may have been tempted to click on the underlined words two buttons. Typically underline is used for emphasis and you are better off bolding or italicizing.
Full Justification: In print and magazine newspapers, it worked. But it makes for hard reading on the web. Compare this paragraph with the others on this page.
Since 2008, I have taught thousands of people in groups and individually—online and in real life. But what most people don’t know about me is that I owned my own marketing firm for more than two decades. So when you attend one of my workshops, or hire me to for online or in-person one-on-one coaching or training or provide you with group training, you also get my 20+ years of marketing, design, and entrepreneurship experience—all at no extra cost.
And even worse, on mobile it can really suck.

14. Avoid Abandoned WP Installs
Again, not so much a feature, but something to be aware of. In a nutshell, all those sites you started, or used for testing on a live host, need to be either deleted or kept updated. The reason being, especially if they are sub-folders, if you let WP and plugins and themes become outdated, they are easier to hack. And as a friend in security told me, “If they can get in there, they are more likely to be able to get into your main site, no matter how secure you have it.”
15. Don’t Muck Up Image Names and Alt Text
If you want your images to play a role in your SEO, make sure you do it right. This is not an in-depth explanation, but rather something to make you aware.
- It’s best to name your image file something relevant before uploading it to your media library. As you can see here, the original File name is: iStock_000004659301XSmall.jpg. Not much good there unless someone is searching for that (and that is highly unlikely).
- You can add a title, which is important, but it won’t change the file name.
- Do include an Alt Text no matter what. Google frowns on empty Alt Text.
Beyond that, what you decide to put in there will depend on several variables. So you might want to do a little research.

16. How Long Should My Posts Be?
Okay, I changed this last one from my presentation because I wanted to quickly address this issue. We all struggle to find that perfect blog post length. It can be argued till the end of the world. In reality, there is not perfect length. Here are two things to know.
- Up to a limit, longer articles have better chances with Google. But they should still focus on style, structure and quality content.
2. Google does not like posts or pages that are less than 300 words.
So that’s it: 16 random tips. Of course there are a ton more, and you may already be aware of most of these. But from having worked with hundreds of beginners, I can tell you that these float to the top of the list.





 Wesley Snipe’s “always bet on black” moment in Passenger 57 in slow motion.
Wesley Snipe’s “always bet on black” moment in Passenger 57 in slow motion.